「賢威のサポートチームからのおしらせ」で使用している賢威のバージョンが古いことに気が付きました。

賢威の親テーマのバージョンを「Ver 8.0.1.1」から「Ver 8.0.1.2」にバージョンアップしました。
この時のことを忘れないための、備忘録のようなブログです。
賢威の以外のテーマについてバージョンについては行ったことがないのでわかりません。
賢威の親テーマをバージョンアップするには、賢威以外の別テーマが必要だということが理解できました。
以下に記載する内容は、私が行ったことであり、内容を保証するものではありません。
予め、ご了承ください。
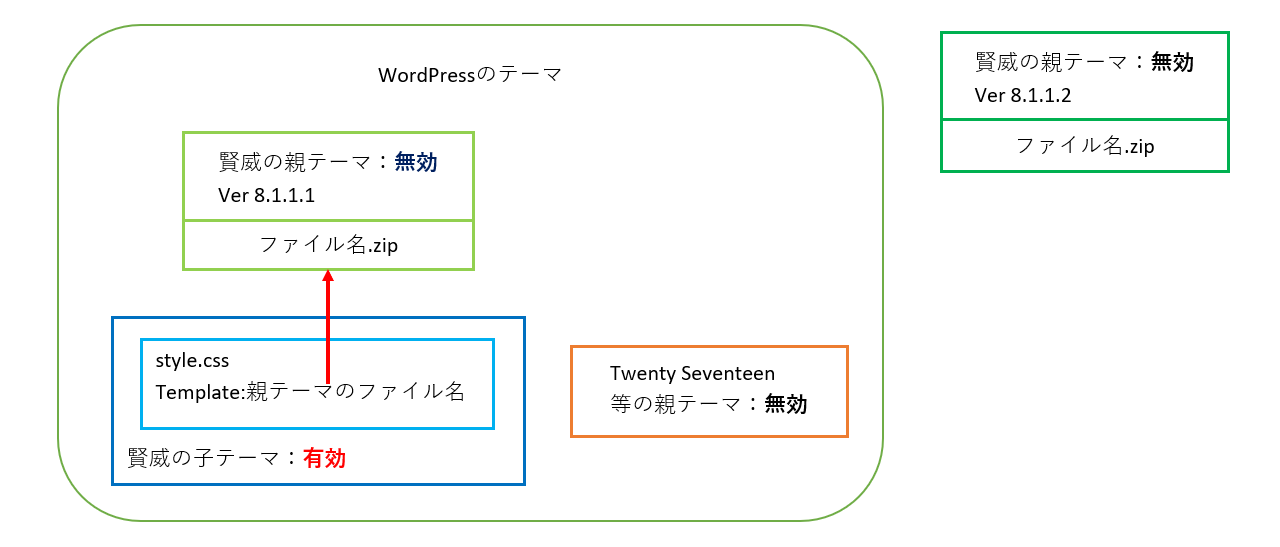
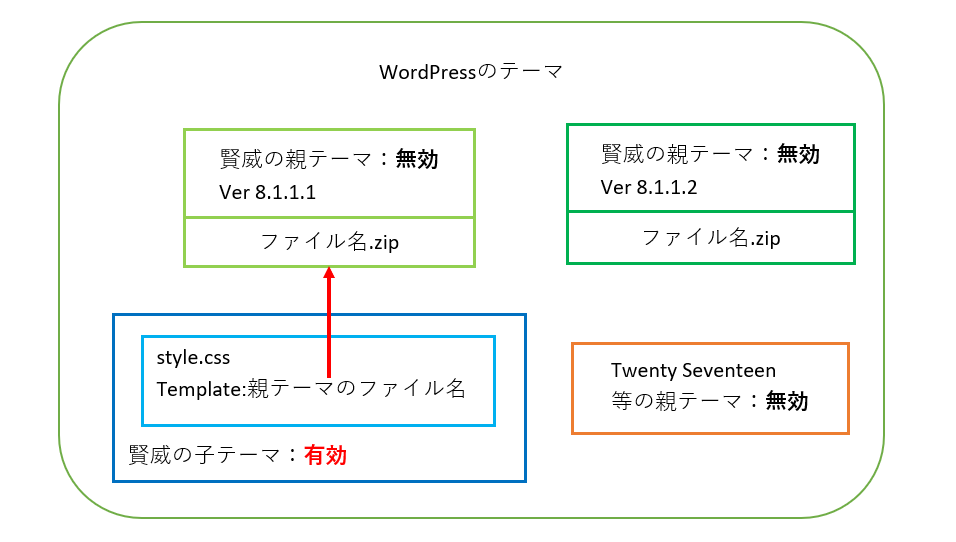
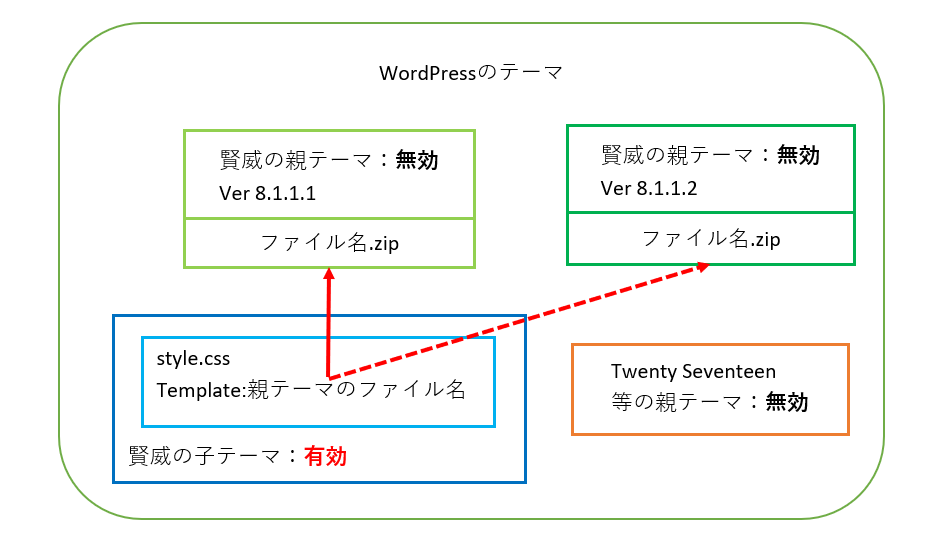
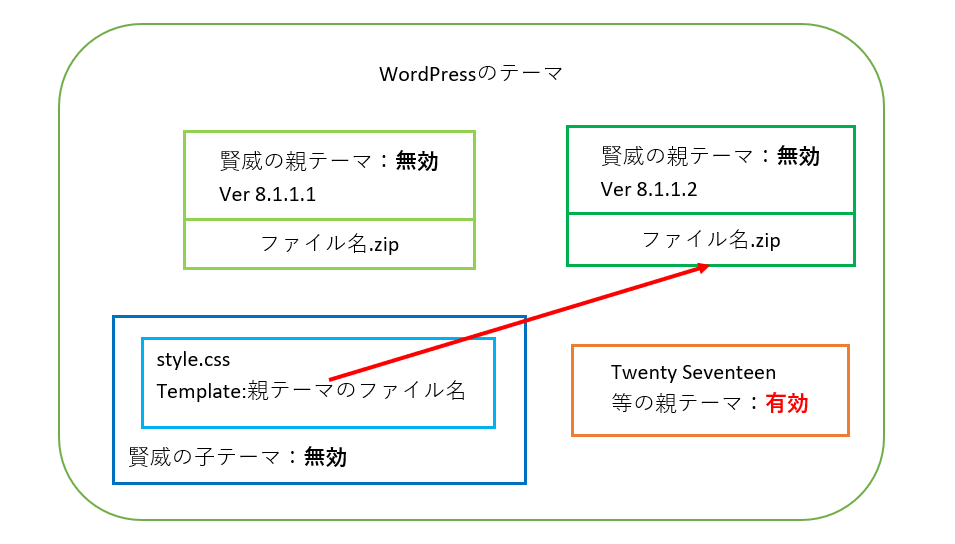
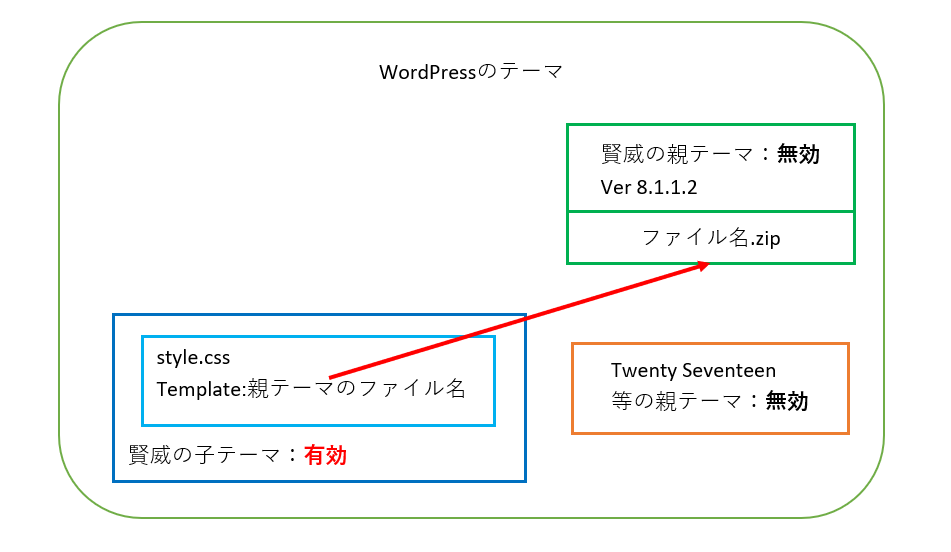
図解編
ポイントは、賢威の親テーマを有効化にしないところです。
賢威の「Ver 8.0.1.2」のZIP形式で圧縮された親テーマのファイルをダウンロードします。

WordPressのテーマに賢威の「Ver 8.0.1.2」のZIP形式で圧縮された親テーマのファイルをインストールします。

賢威の子テーマのstyle.cssファイルのTemplateを賢威の「Ver 8.0.1.2」のZIP形式で圧縮された親テーマのファイル名に変更します。

Twenty Seventeen等の親テーマを有効化し、賢威の子テーマを無効化します。

賢威の子テーマを有効化し、Twenty Seventeen等の親テーマを無効化します。

WordPressのテーマに残された賢威の「Ver 8.0.1.1」の親テーマのファイルを削除します。

LinkSwitchコードのコピー
左側にある[外観]⇒[テーマエディター]に進みます。
[編集するテーマを選択]で[賢威8.0](子テーマではなく、親テーマ)を選択します。
右側に表示されているテーマファイルの中から[header.php]を選択します。
<head>~</head>の間にある「LinkSwitchコード」をコピーします。
ファイル名を付けて、ペーストし、保存しておくと良いでしょう。
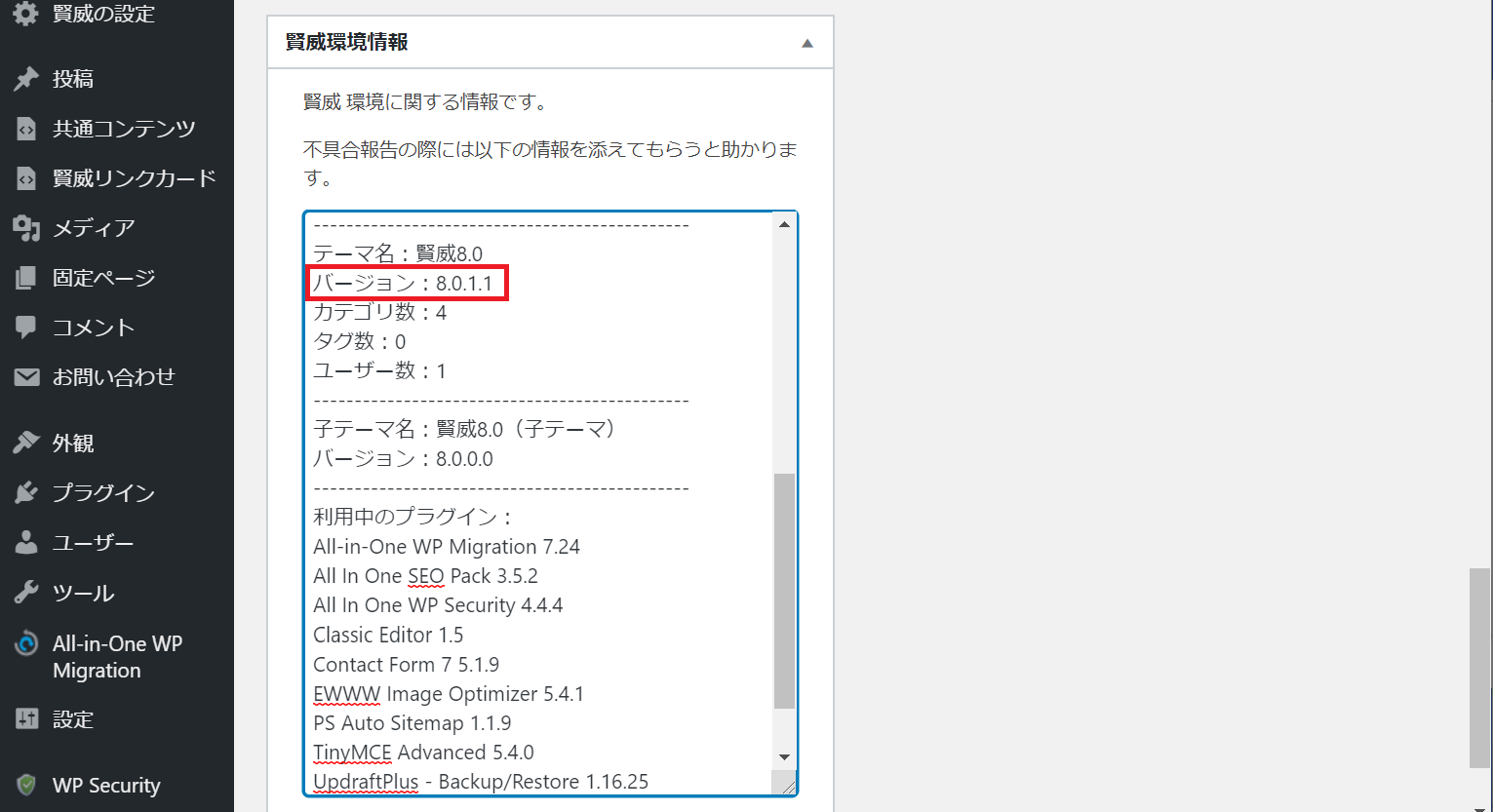
操作編
実際に操作してみました。
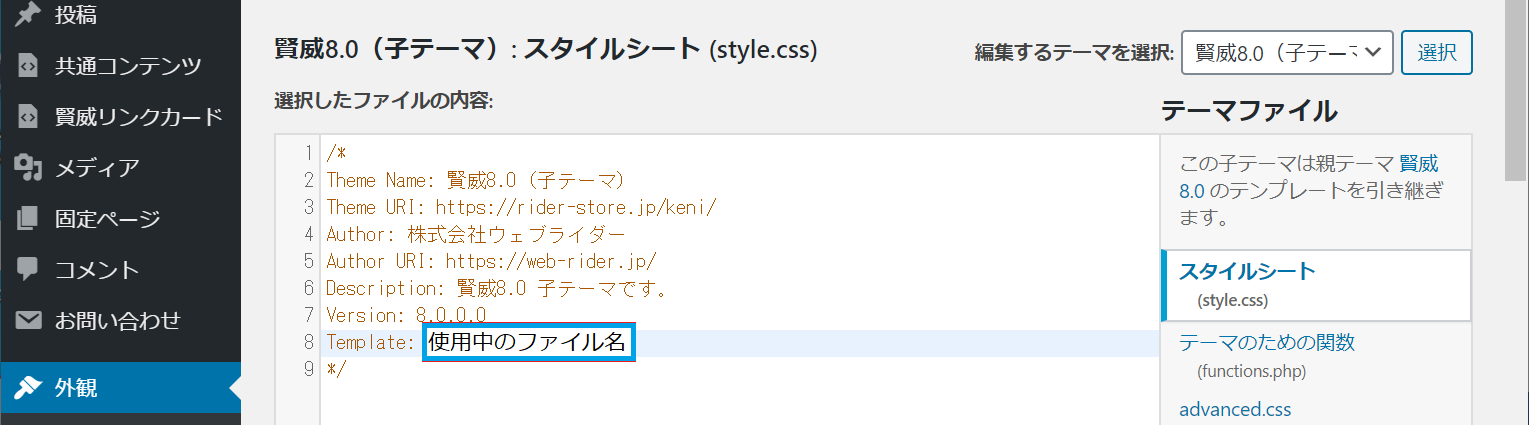
「新ファイル名」と「使用中のファイル名」は、環境によって異なるので、読み変えてください。
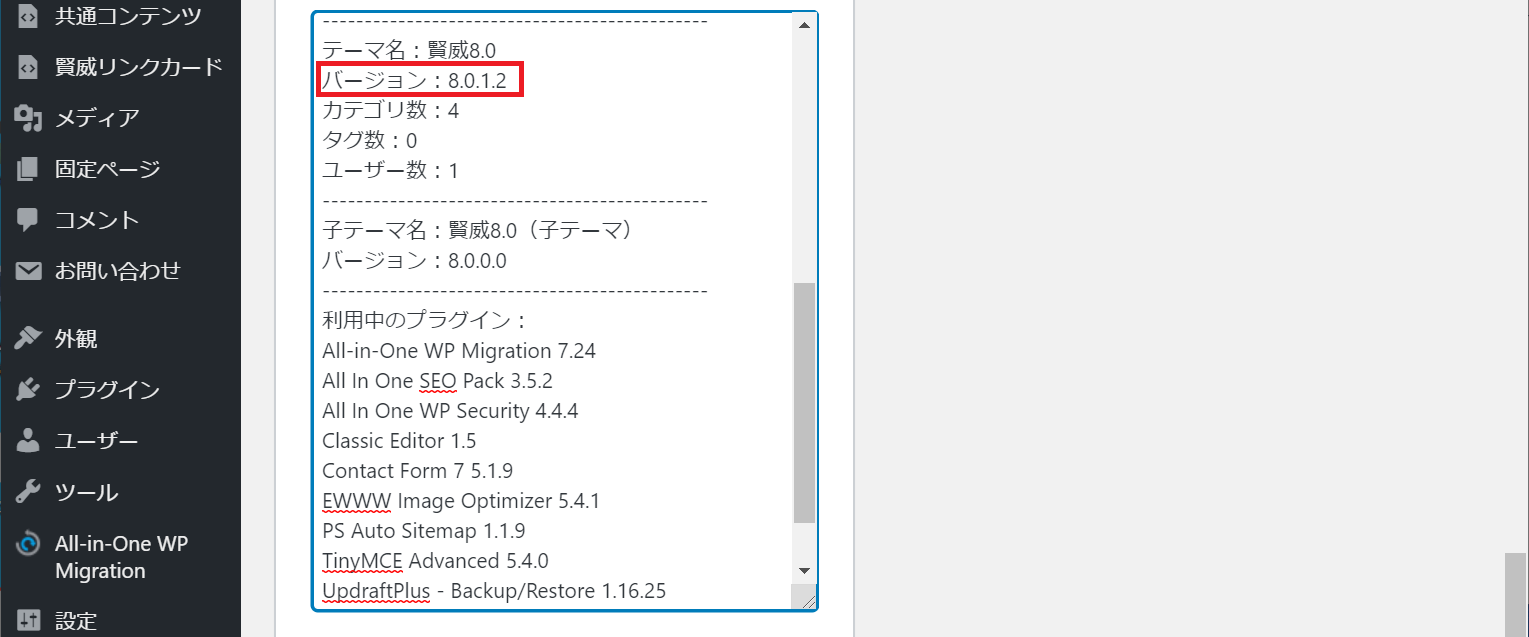
現在のバージョンが「Ver 8.0.1.1」であることを確認しました。

賢威の「Ver 8.0.1.2」のZIP形式で圧縮された親ファイルをダウンロードします。
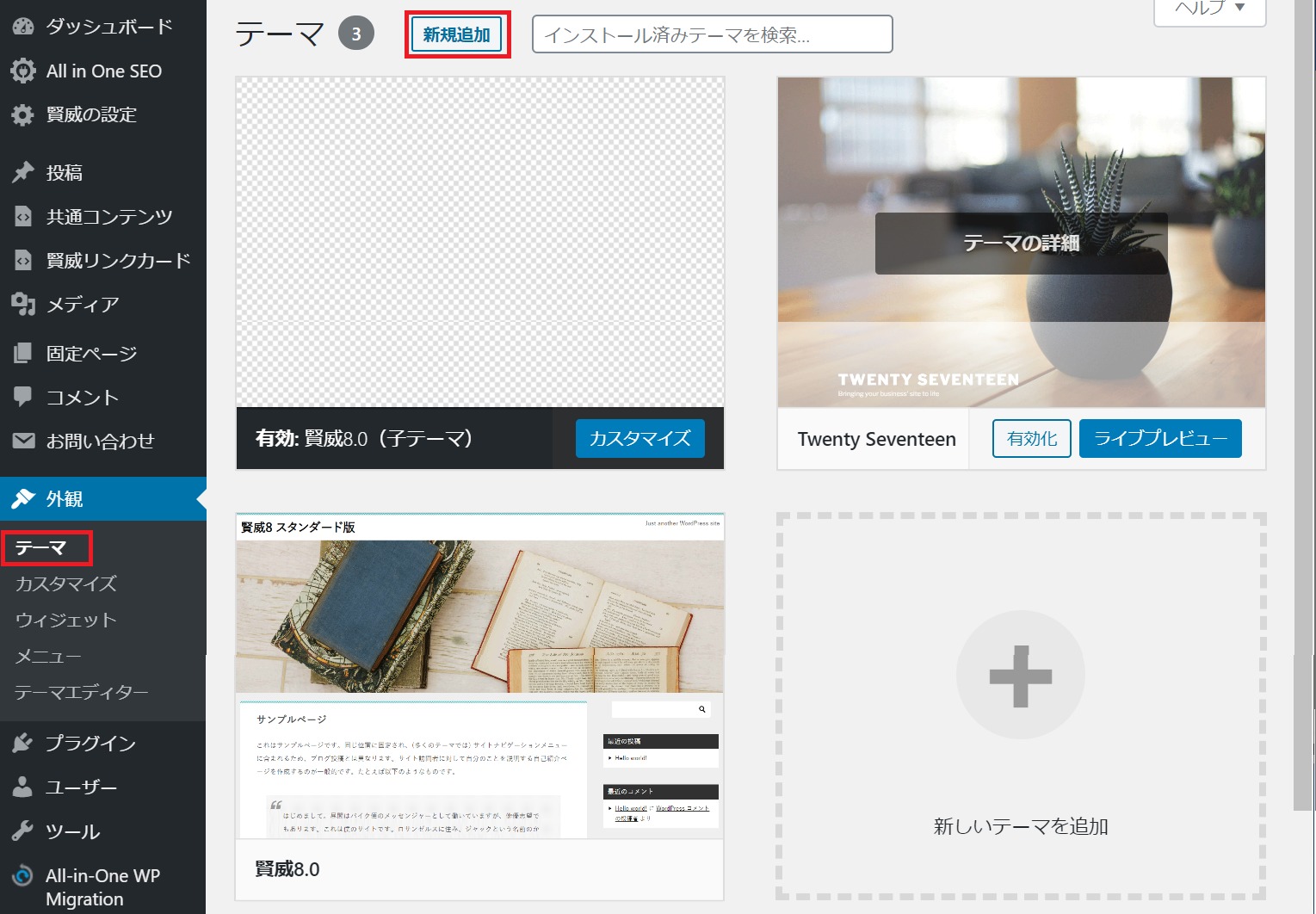
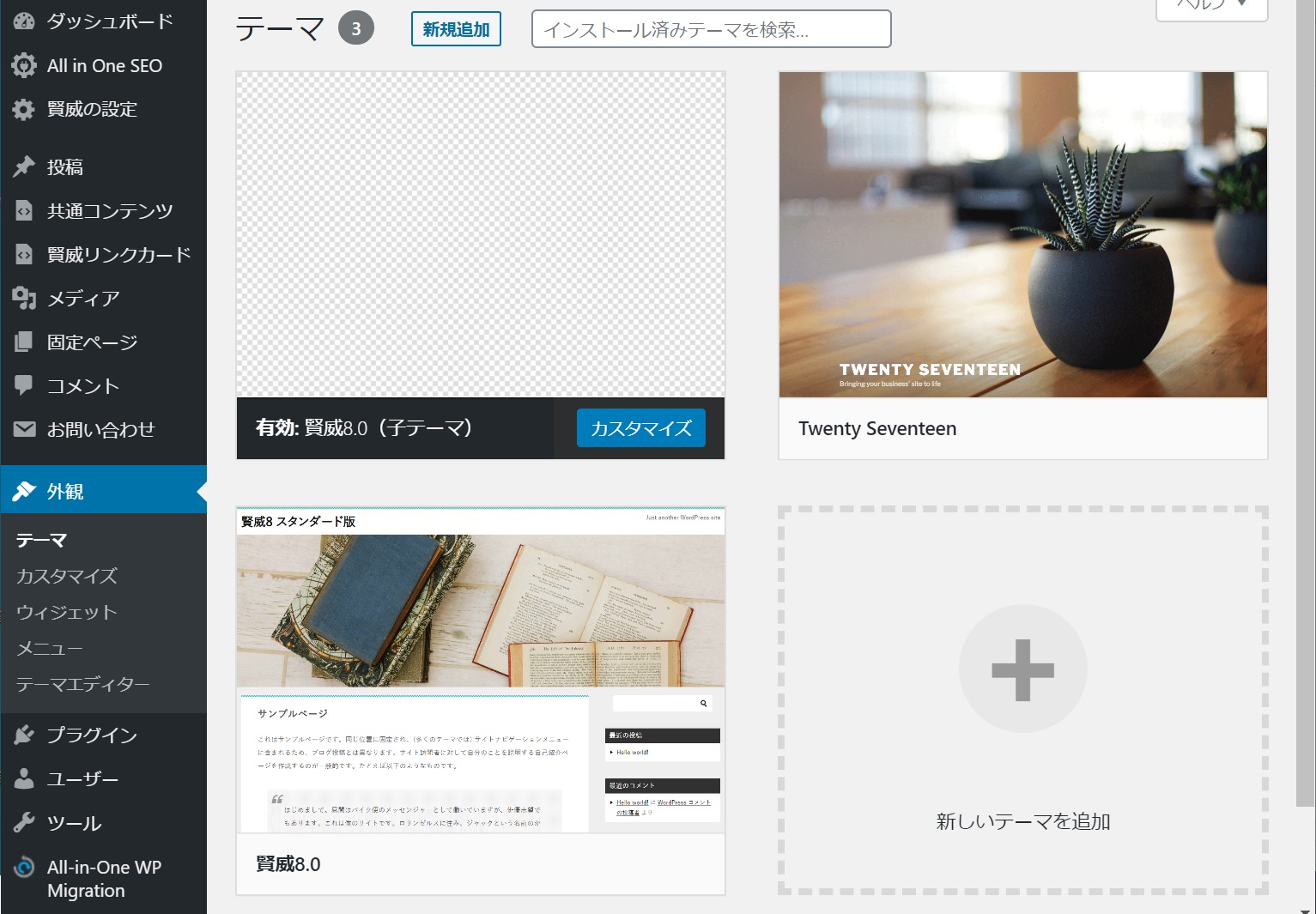
ダッシュボードの「外観」の「テーマ」をクリックし、「新規追加」をクリックします。

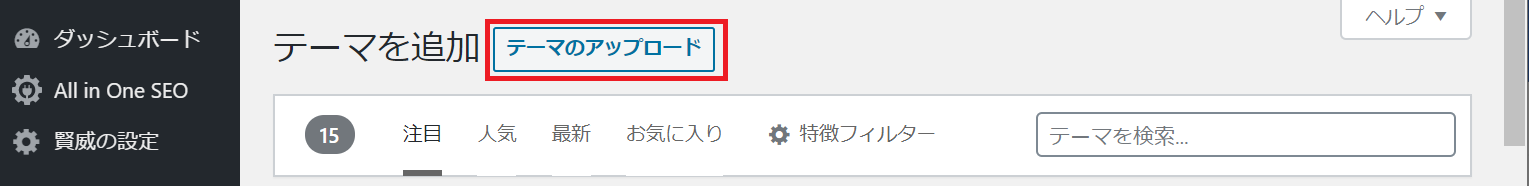
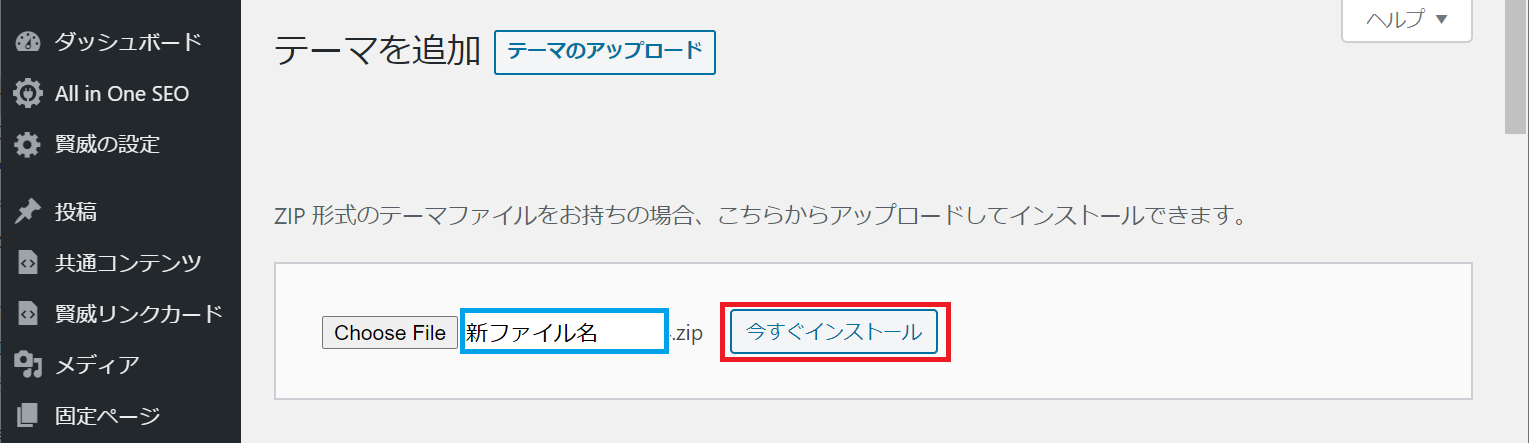
「テーマのアップロード」をクリックします。

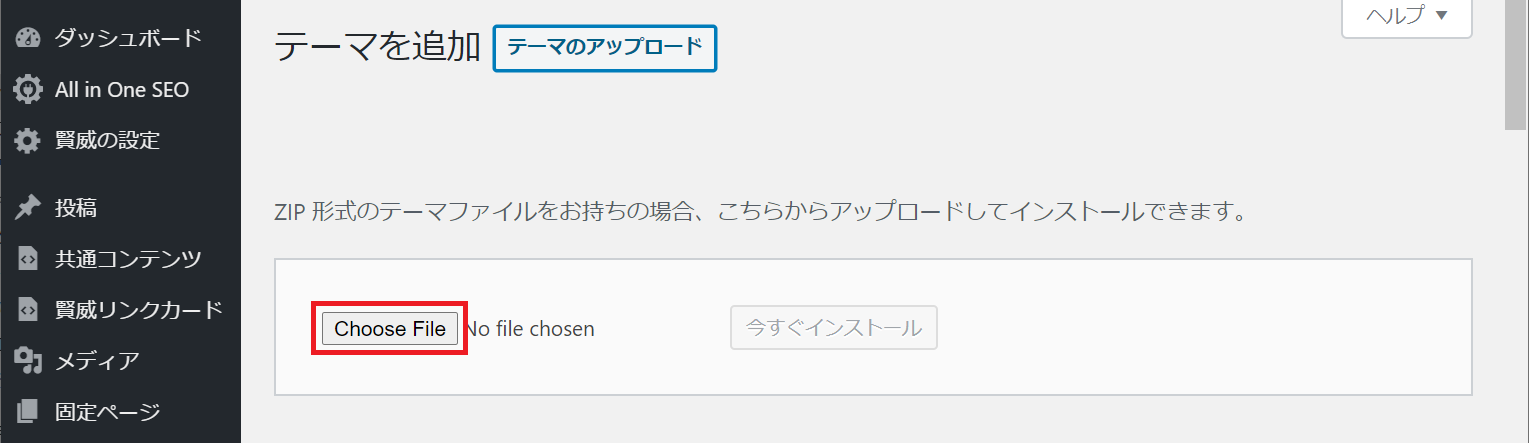
「Choose File」をクリックします。

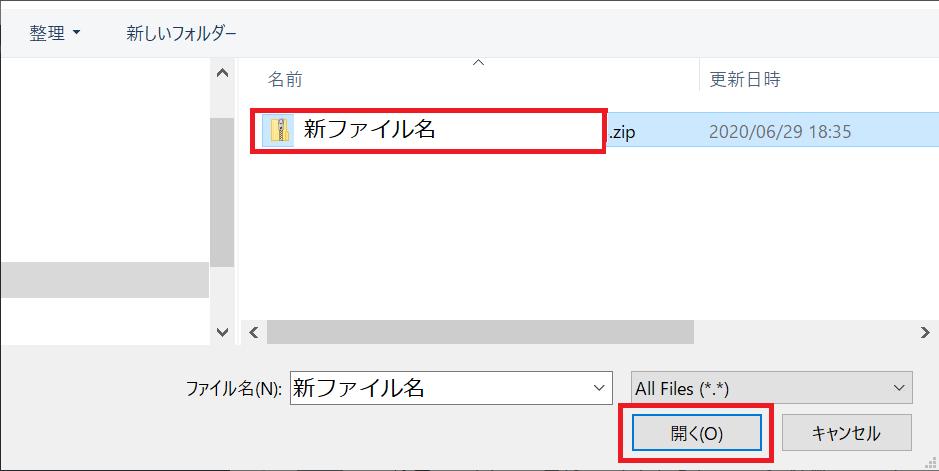
賢威の「Ver 8.0.1.2」のZIP形式で圧縮された親ファイル(新ファイル名)を選択し、「開く」をクリックします。

「今すぐインストール」をクリックします。
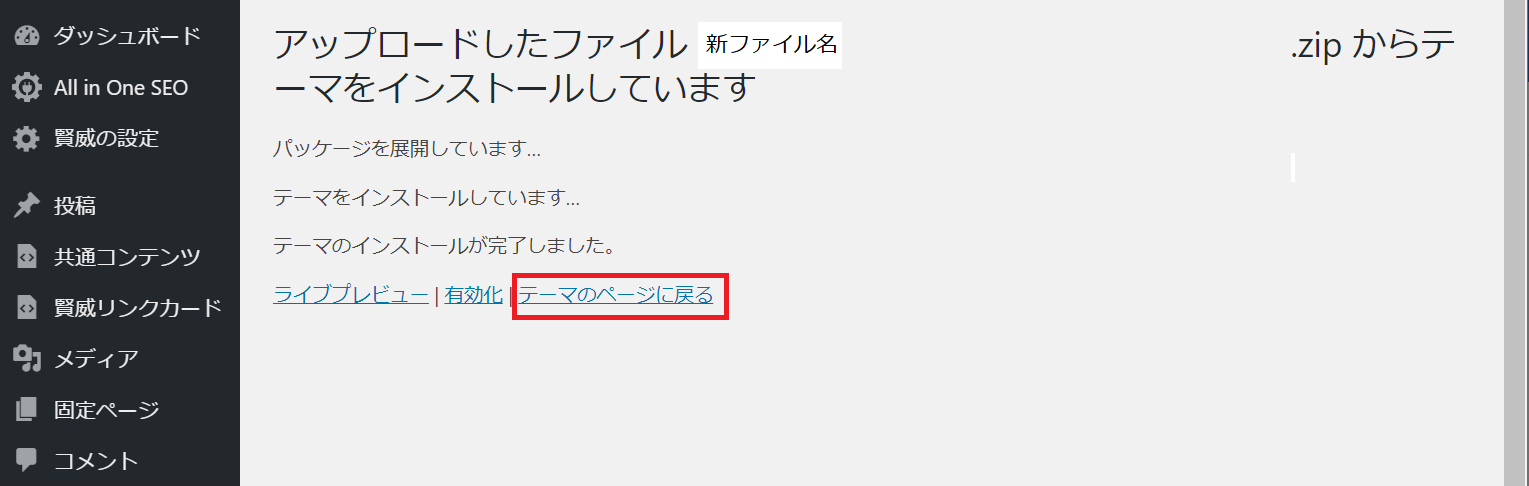
インストールするのには、時間がかかるので、焦らずに待ちましょう。

インストールが完了したら、「テーマのページに戻る」をクリックします。
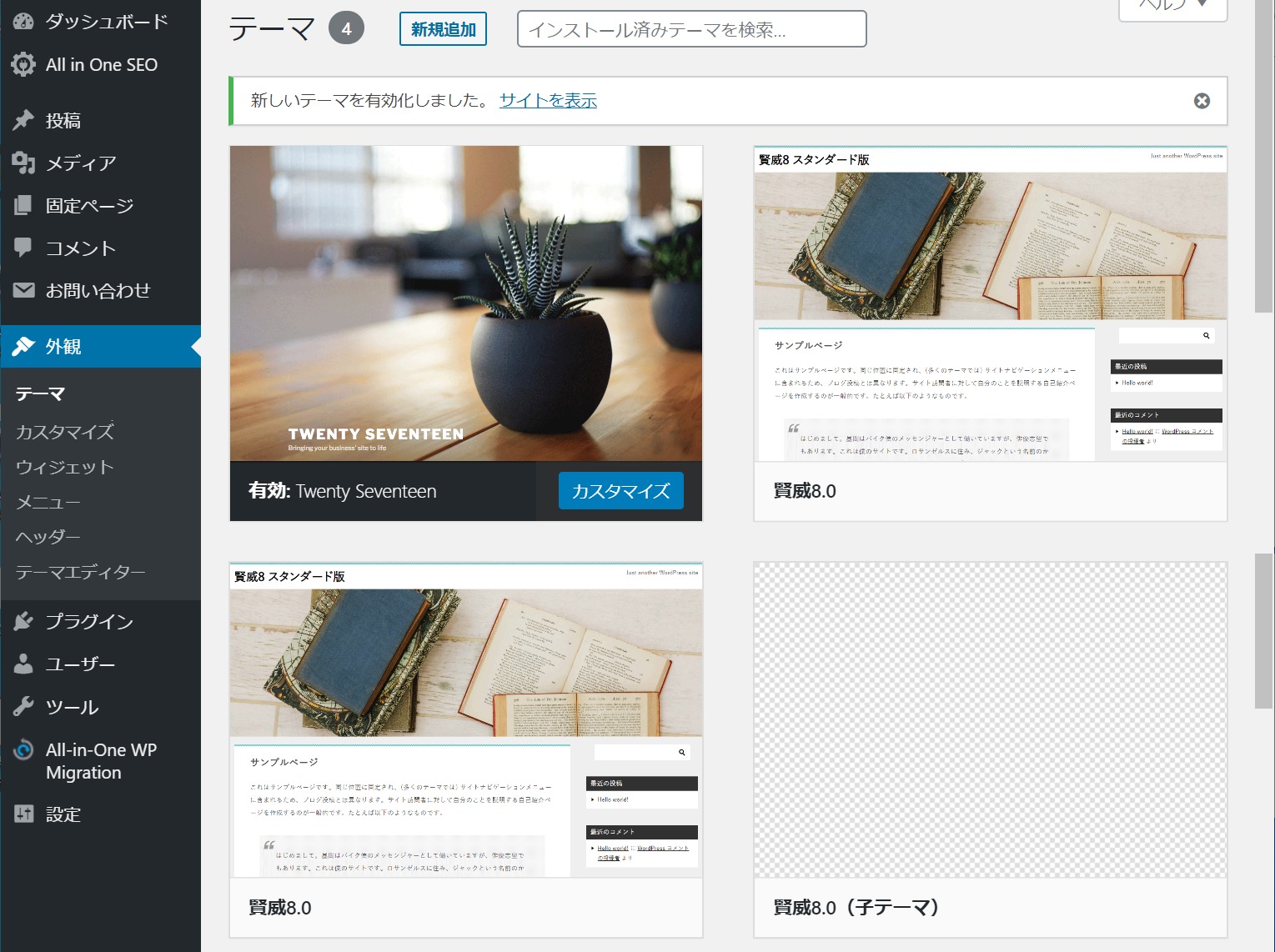
間違っても親テーマを有効化してはいけません。

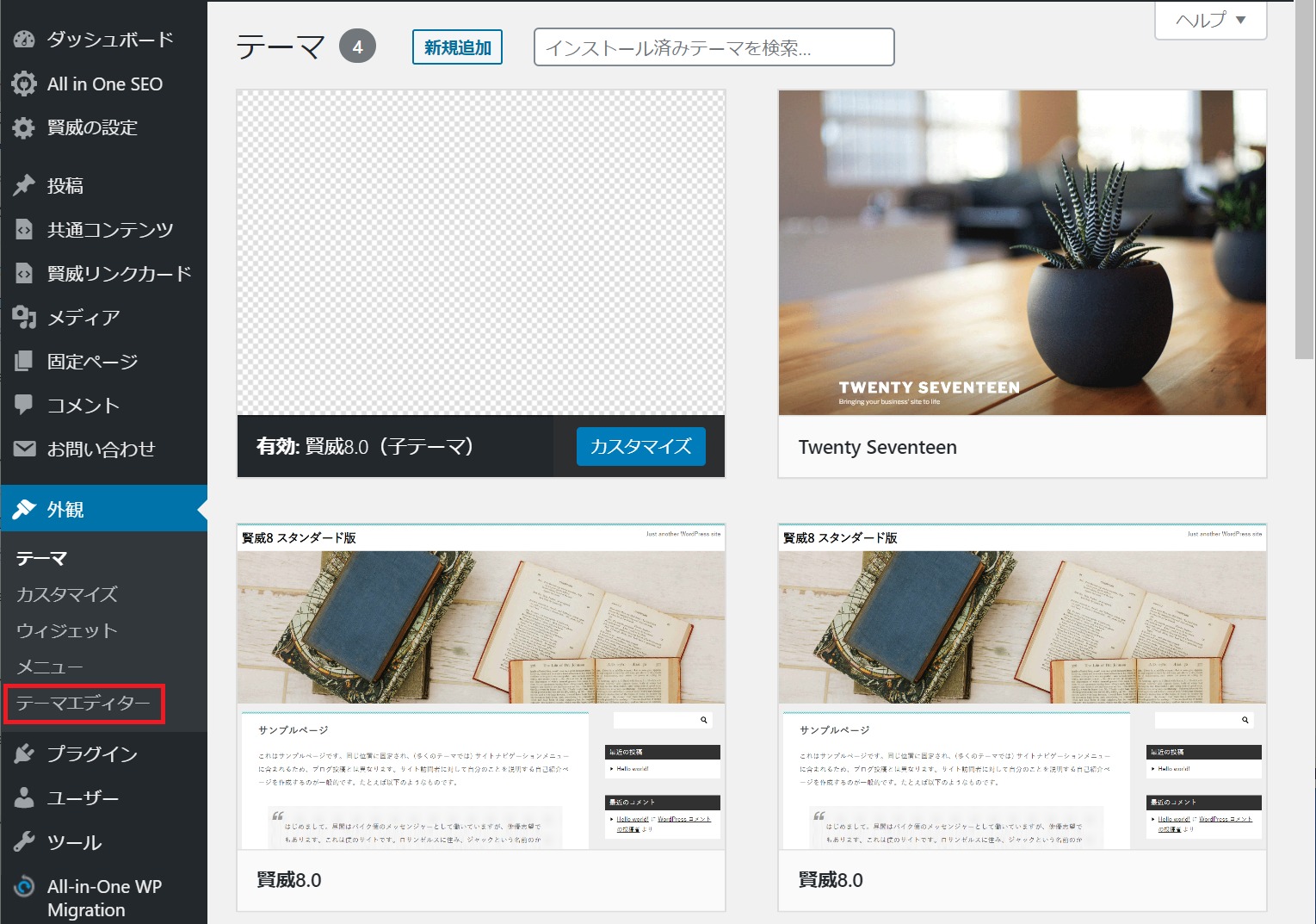
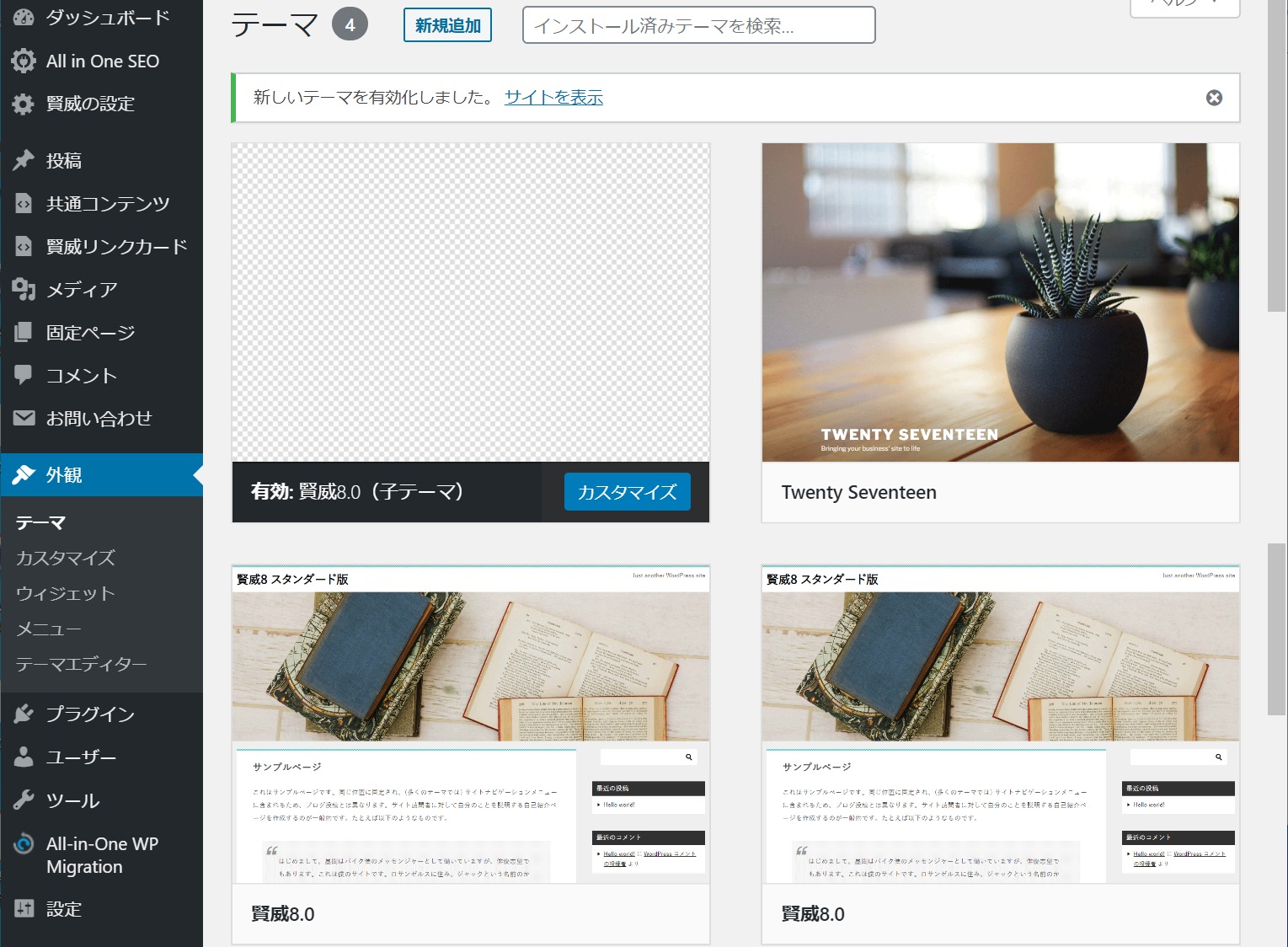
賢威の「Ver 8.0.1.2」の親テーマが左に、「Ver 8.0.1.1」の親テーマが右に表示されました。
「テーマエディター」をクリックします。

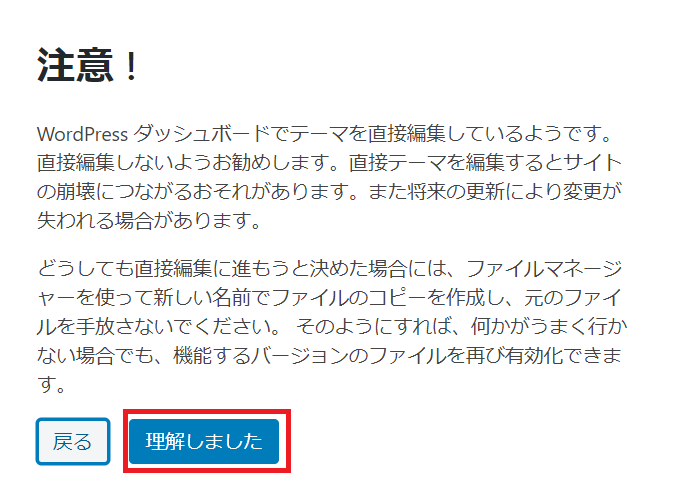
「注意!」が表示されるのでよく読んで、「理解しました」をクリックします。

賢威の8.0(子テーマ)のスタイルシート(style.css)が編集できるようになり、「Template:」に続いて「使用中のファイル名」が表示されます。

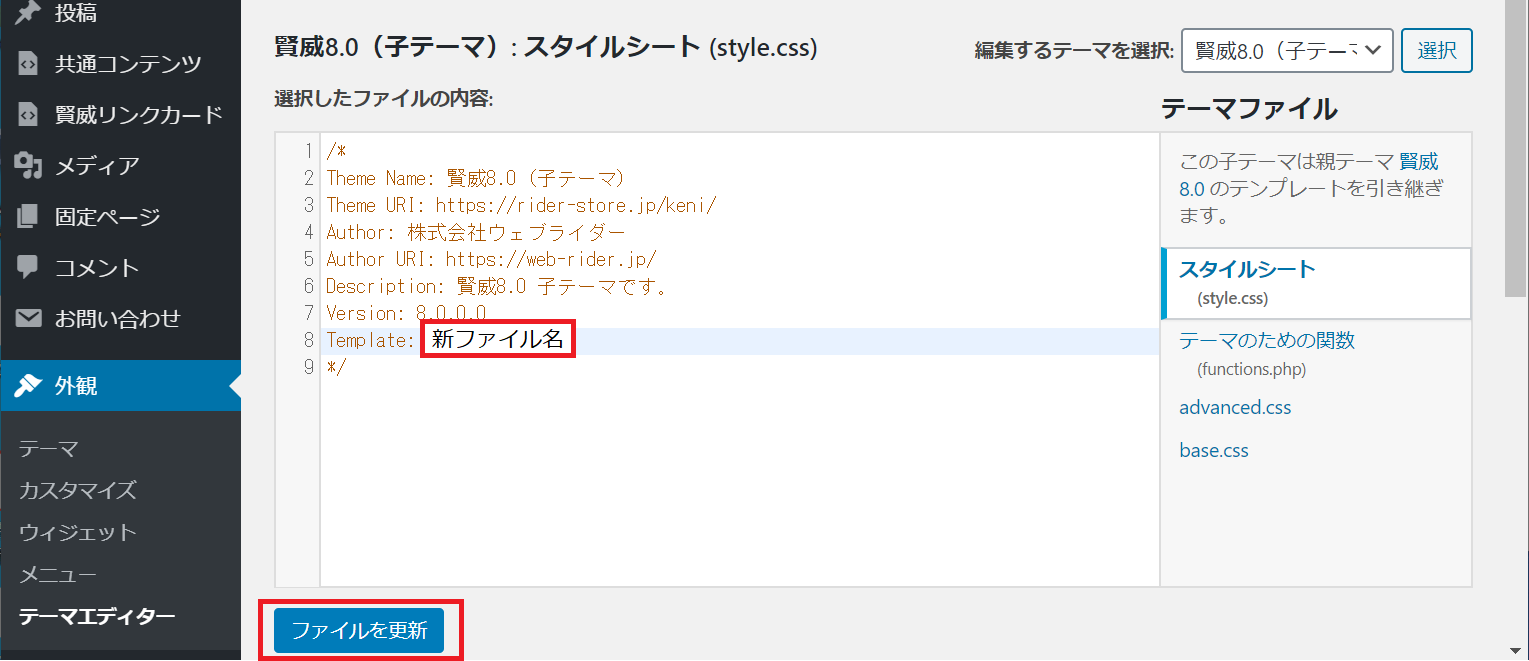
「Template:」に続いて「新ファイル名」に編集します。
拡張子の「.zip」は、不要です。
「ファイルを更新」をクリックします。

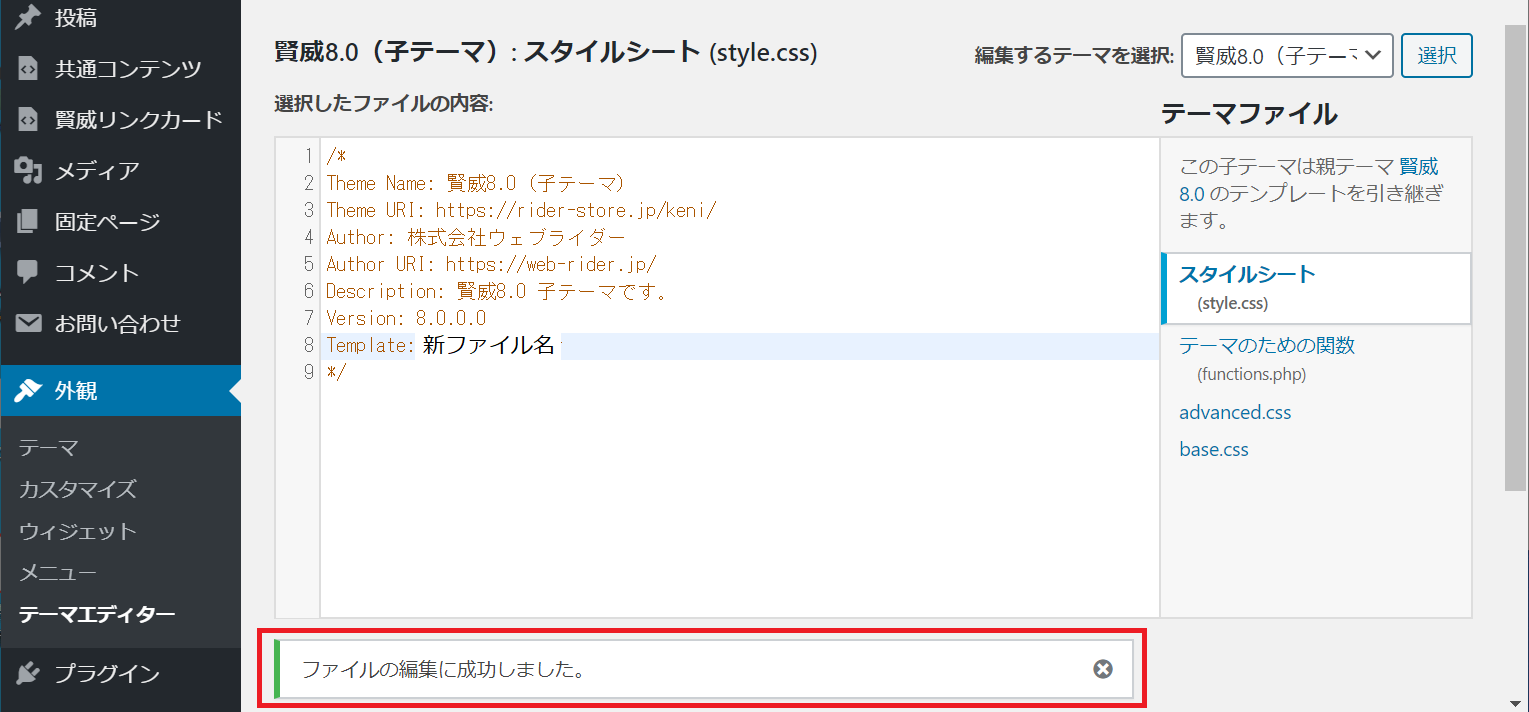
「ファイルの編集に成功しました」と表示されれば、成功です。

失敗したことはないので、失敗した場合のことについてはわかりません。
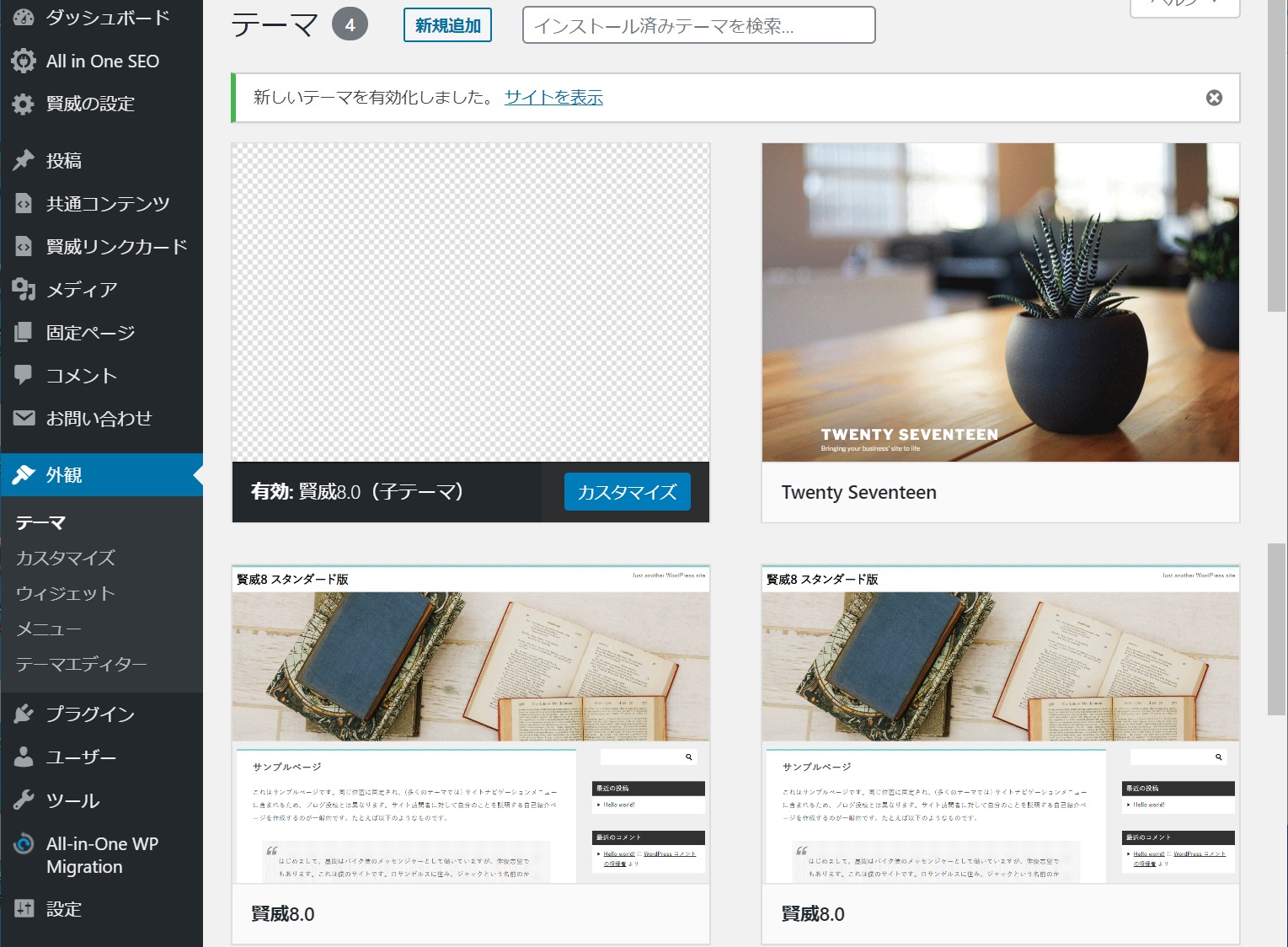
賢威8.0(子テーマ)が有効になっています。

有効になっている賢威8.0(子テーマ)を無効にするために、別のテーマ例えば「Twenty Seventeen」を有効化します。
「Twenty Seventeen」が有効になりました。

賢威8.0(子テーマ)を有効化します。

賢威8.0のバージョンが、「Ver 8.0.1.2」になっていることを確認します。

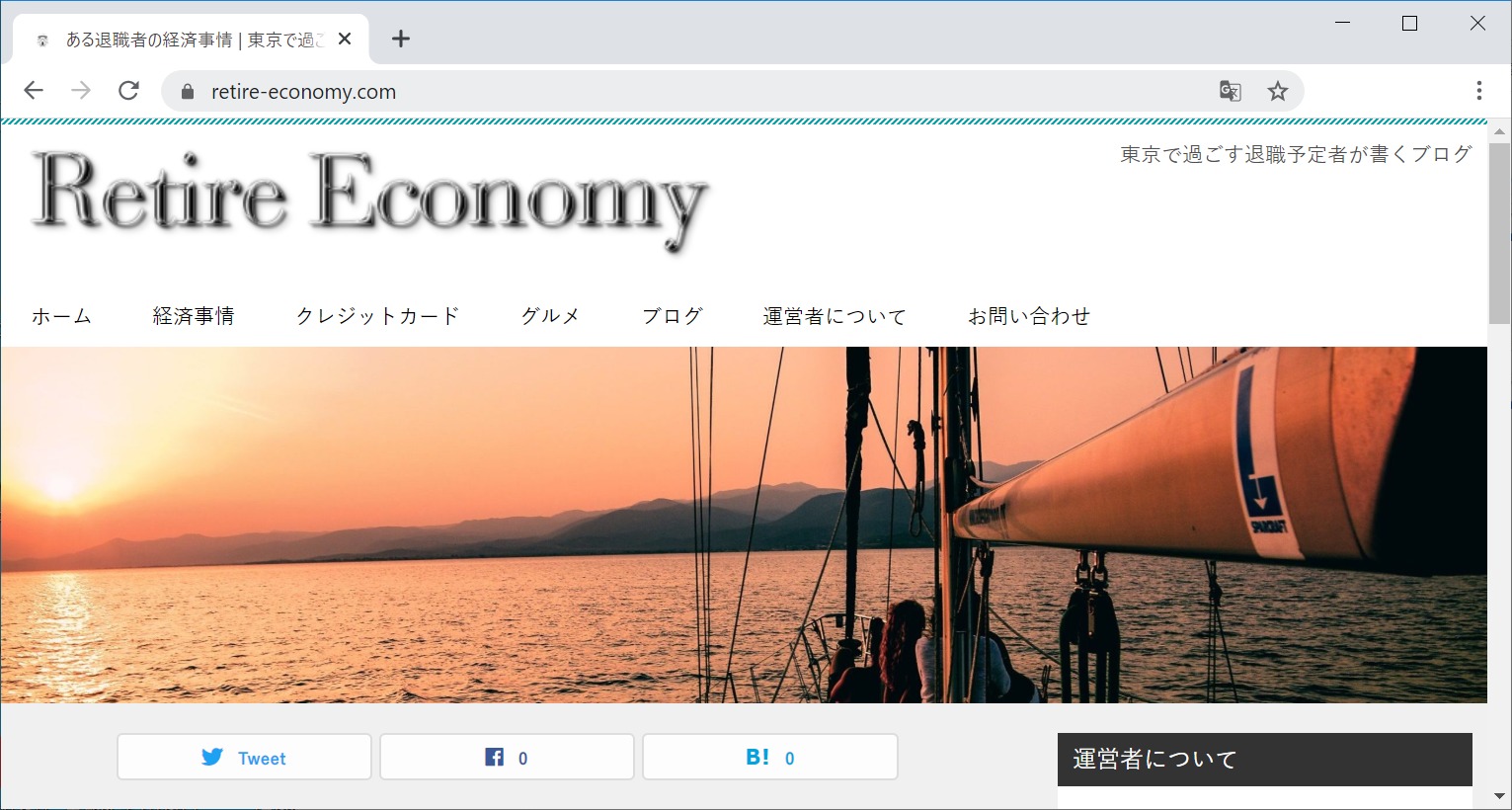
ブログが正常に表示されていることを確認します。

ダッシュボードの「外観」の「テーマ」をクリックし、賢威8 スタンダード版の「Ver 8.0.1.1」を「矢印」で指定し「テーマの詳細」をクリックします。
賢威8 スタンダード版の「Ver 8.0.1.1」を確認し、「削除」をクリックします。

削除されたことを確認します。

WordPressに慣れていない私には、わかりにくいことでした。
WordPressのテーマとして賢威を使用するためには、バージョンアップは避けられません。
親テーマと子テーマに分かれていて、不具合に対処してくれる賢威は、良いテーマだと感じました。
LinkSwitchコードの設定
左側にある[外観]⇒[テーマエディター]に進みます。
[編集するテーマを選択]で[賢威8.0](子テーマではなく、新しい親テーマ)を選択します。
右側に表示されているテーマファイルの中から[header.php]を選択します。
<head>~</head>の間に「LinkSwitchコード」をペーストします。
まとめ
賢威のアップデート等の操作には、危険が伴います。
レンタルサーバー上にあるWordPressや賢威を操作する前にローカル環境上にあるWordPressや賢威を操作して、試せることができたので、少しは安心して操作することができました。
次回は、「このブログの始め方~その①」を紹介します。
ご期待ください。
以上、最後まで読んでいただき、ありがとうございました。