賢威の親テーマのバージョンを「賢威の親テーマのバージョンアップ」に従って、「Ver 8.0.1.6」から「Ver 8.0.1.8」にバージョンアップしました。
この時にWordpressの上部の「メニュー表示」が表示できなくなりました。
賢威の子テーマを賢威のサポートページの「賢威の子テーマを設定しましょう」を参照し、アップデートしました。
このように賢威の親テーマのバージョンをバージョンアップした後に、不具合が出て、賢威の子テーマをカスタマイズしていない場合、賢威の子テーマのバージョンを試してみる価値はあります。
この時のことを忘れないための、備忘録のようなブログです。
賢威の子テーマをカスタマイズしている場合は、再度カスタマイズする必要があります。
以下に記載する内容は、私が行ったことであり、内容を保証するものではありません。
予め、ご了承ください。
賢威8子テーマをダウンロードする
賢威サポートページにログインします。

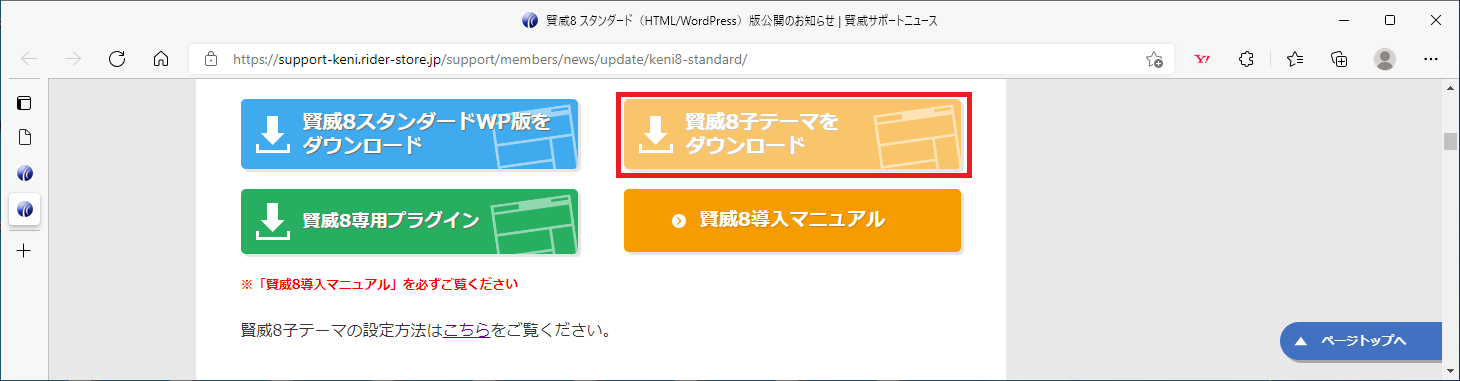
賢威の子テーマをダウンロードします。

賢威の子テーマをダウンロードできました。

ダウンロードした賢威8子テーマを解凍する
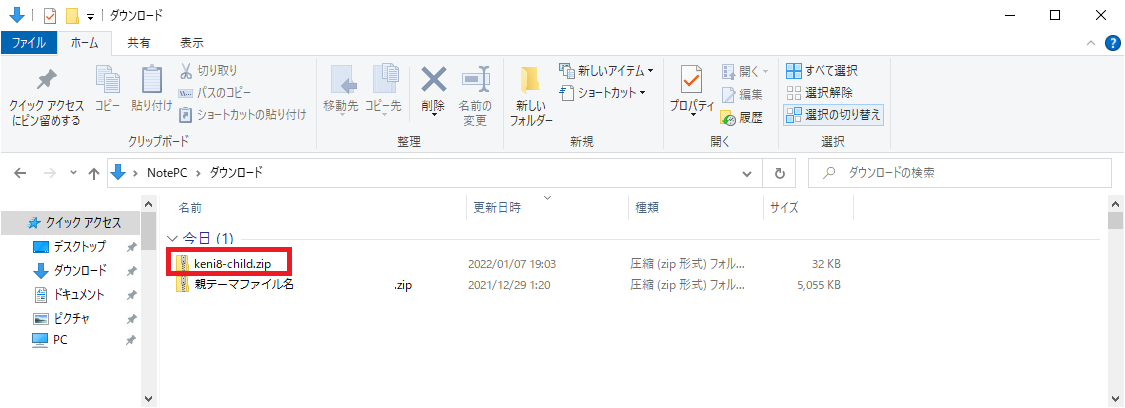
ダウンロードした圧縮されている賢威8子テーマを賢威フォルダーにコピーして、賢威8子テーマを解凍します。

ダウンロードした圧縮されている賢威8子テーマを削除します。

style.cssを変更する
keni8-childフォルダーをダブルクリックします。
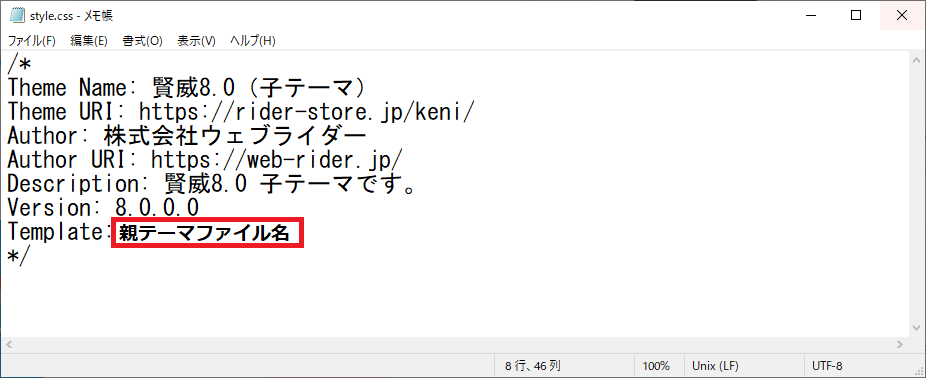
style.cssをメモ帳で開きます。

「Template: keni8;」を「Template: 親テーマファイル名」に変更します。

賢威8子テーマをZipファイルに圧縮する

子テーマを適用する
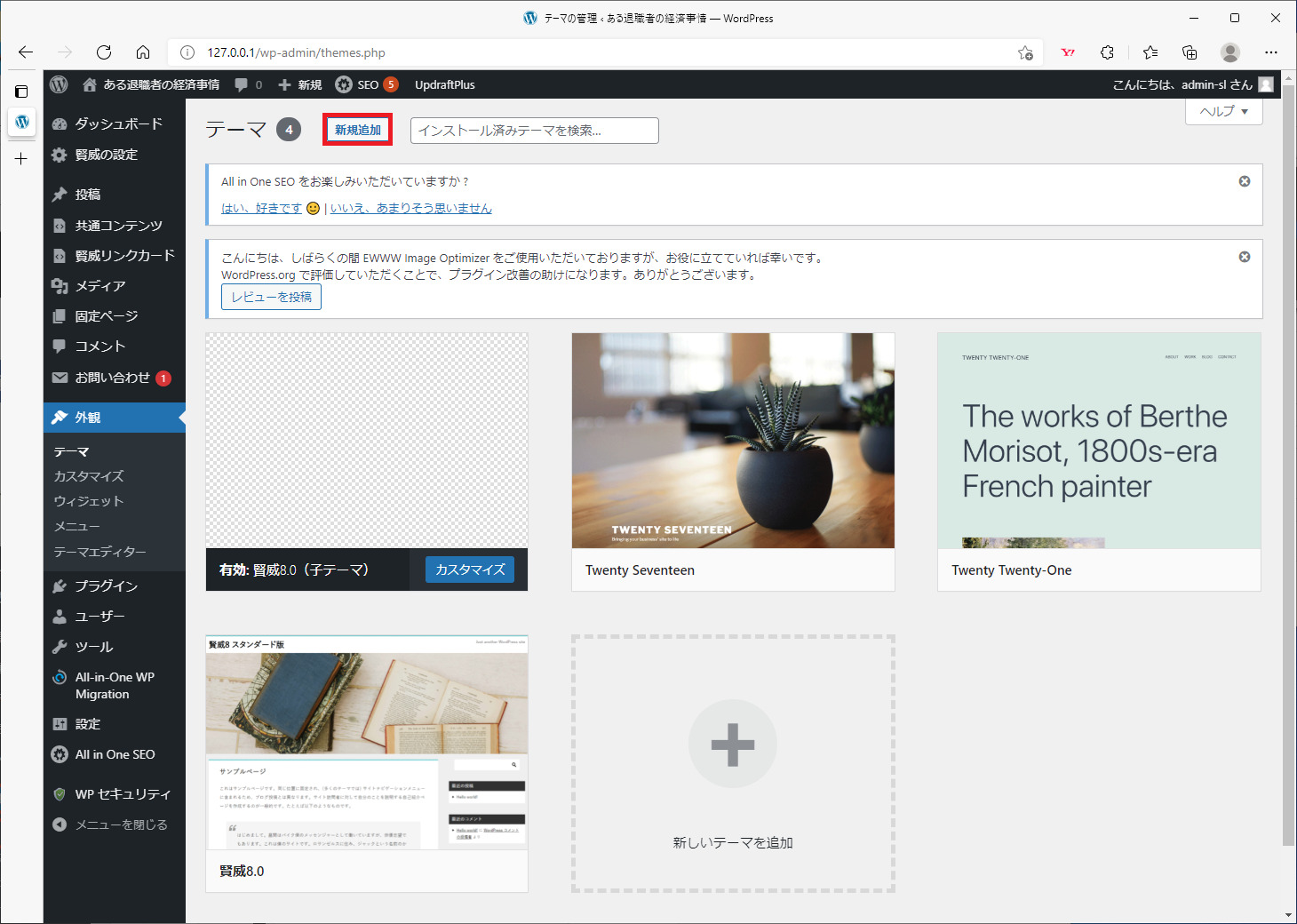
ダッシュボードの「外観」の「テーマ」をクリックし、「新規追加」をクリックします。

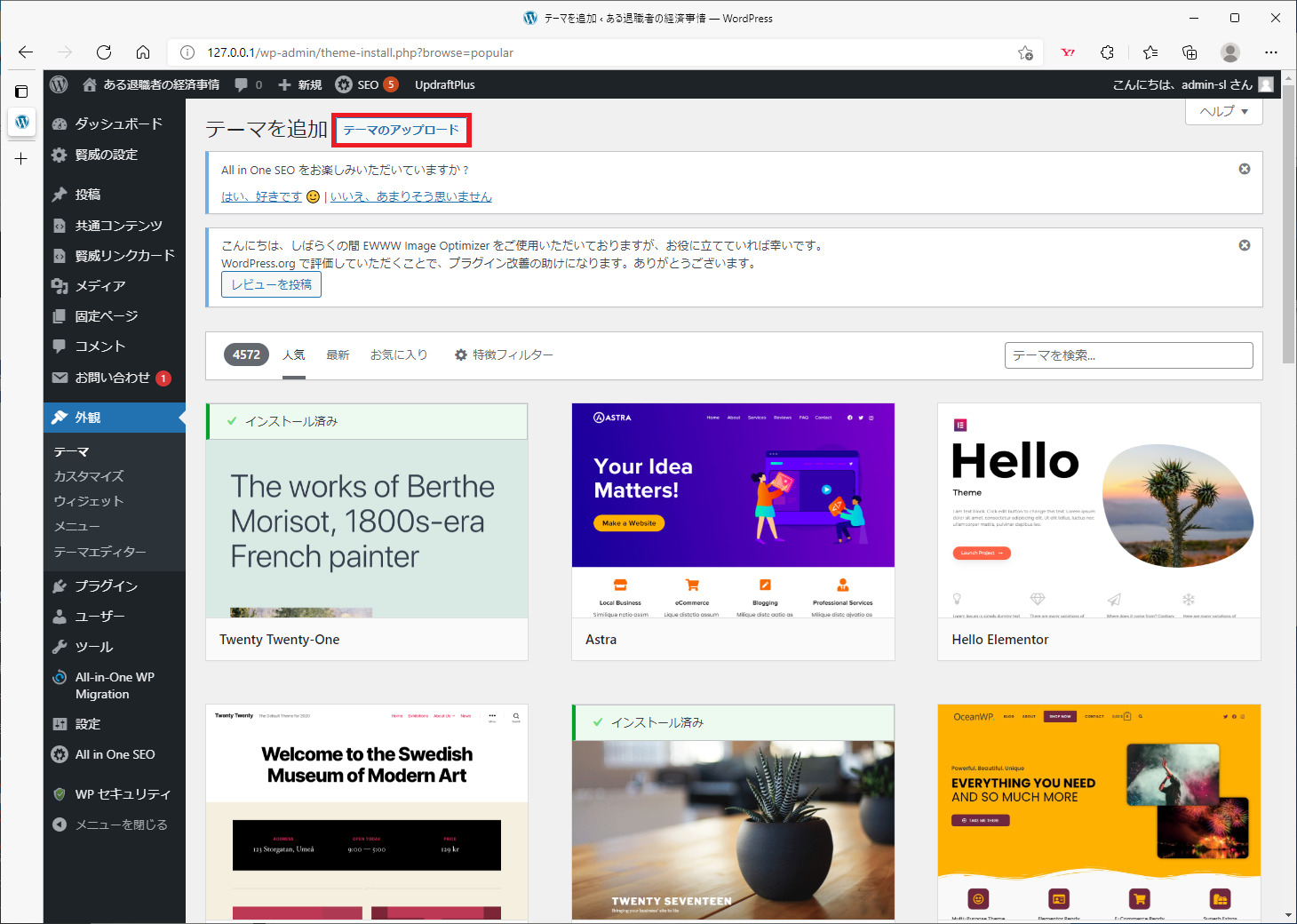
「テーマのアップロード」をクリックします。

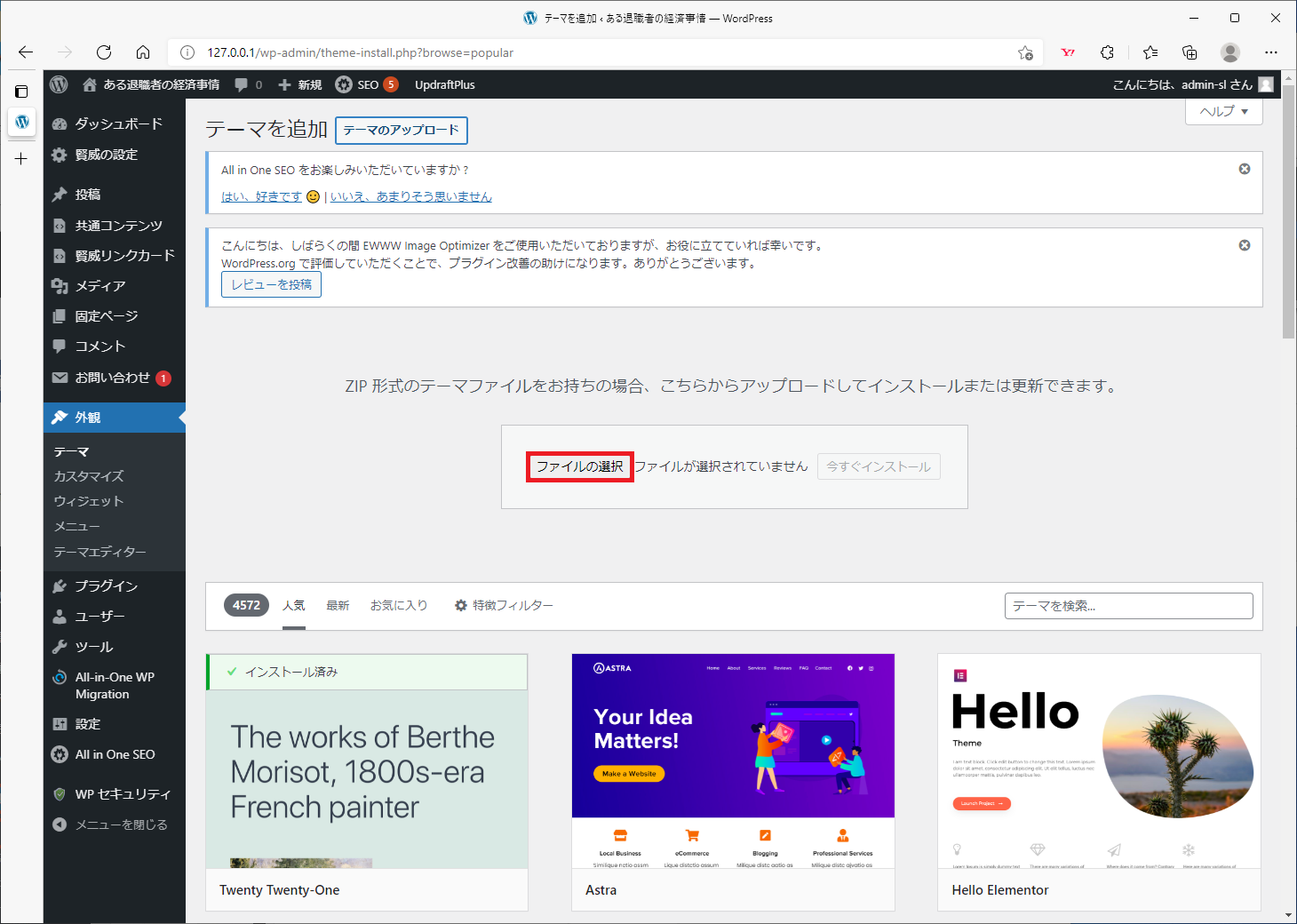
「ファイルの選択」をクリックします。

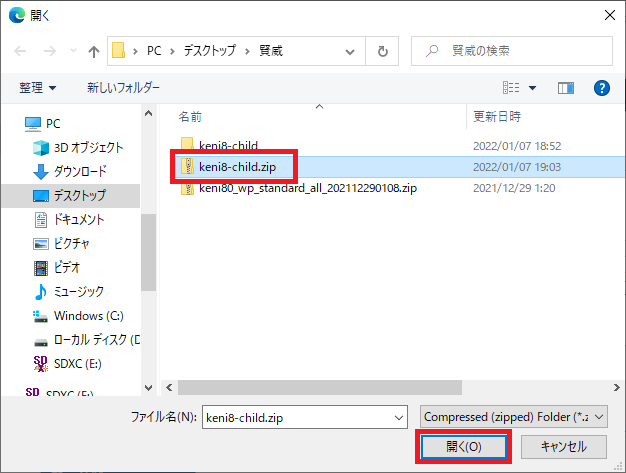
Zipファイルに圧縮した賢威8子テーマを選択し、「開く」をクリックします。

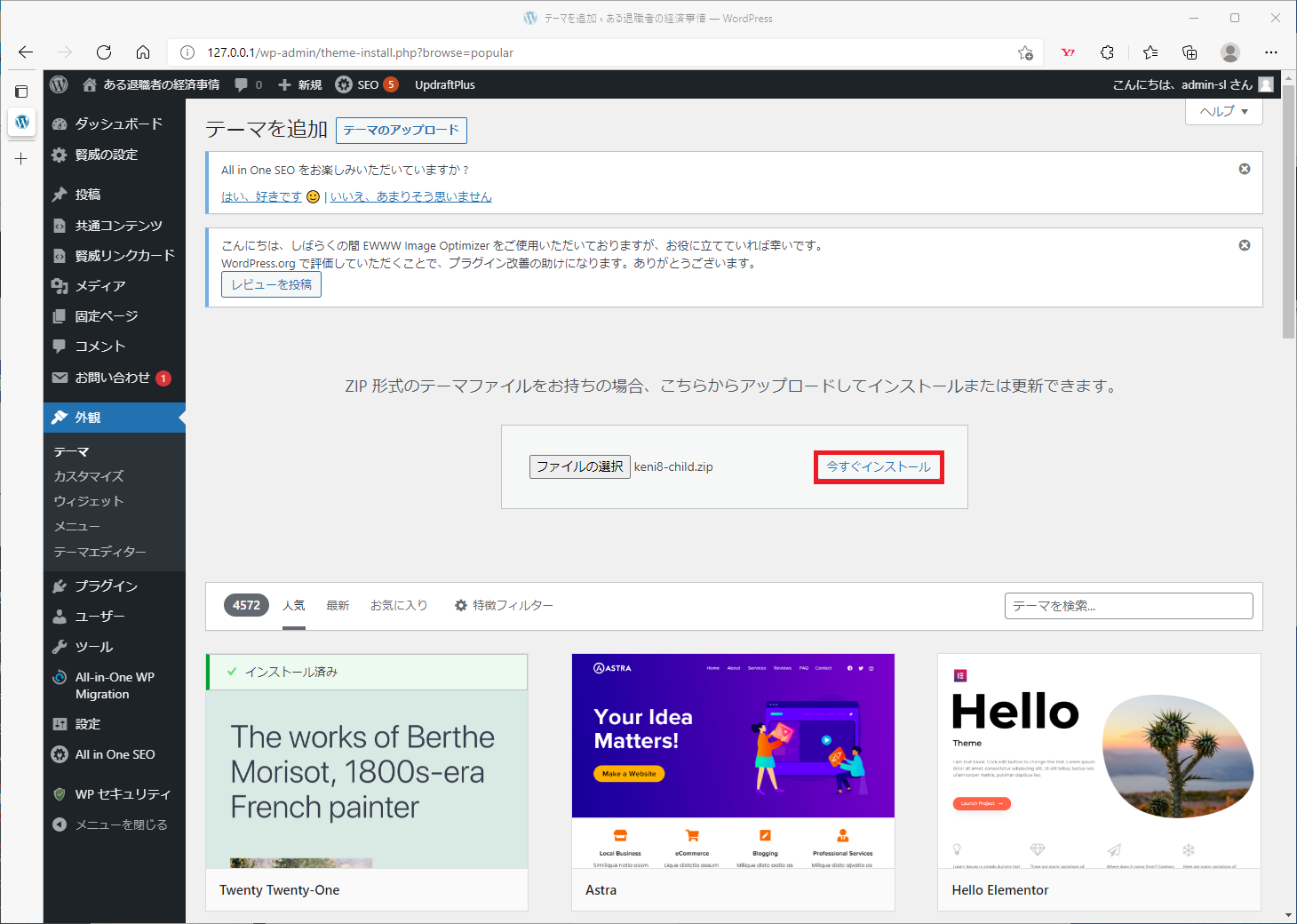
「今すぐインストール」をクリックします。

インストールするのには、時間がかかるので、焦らずに待ちましょう。
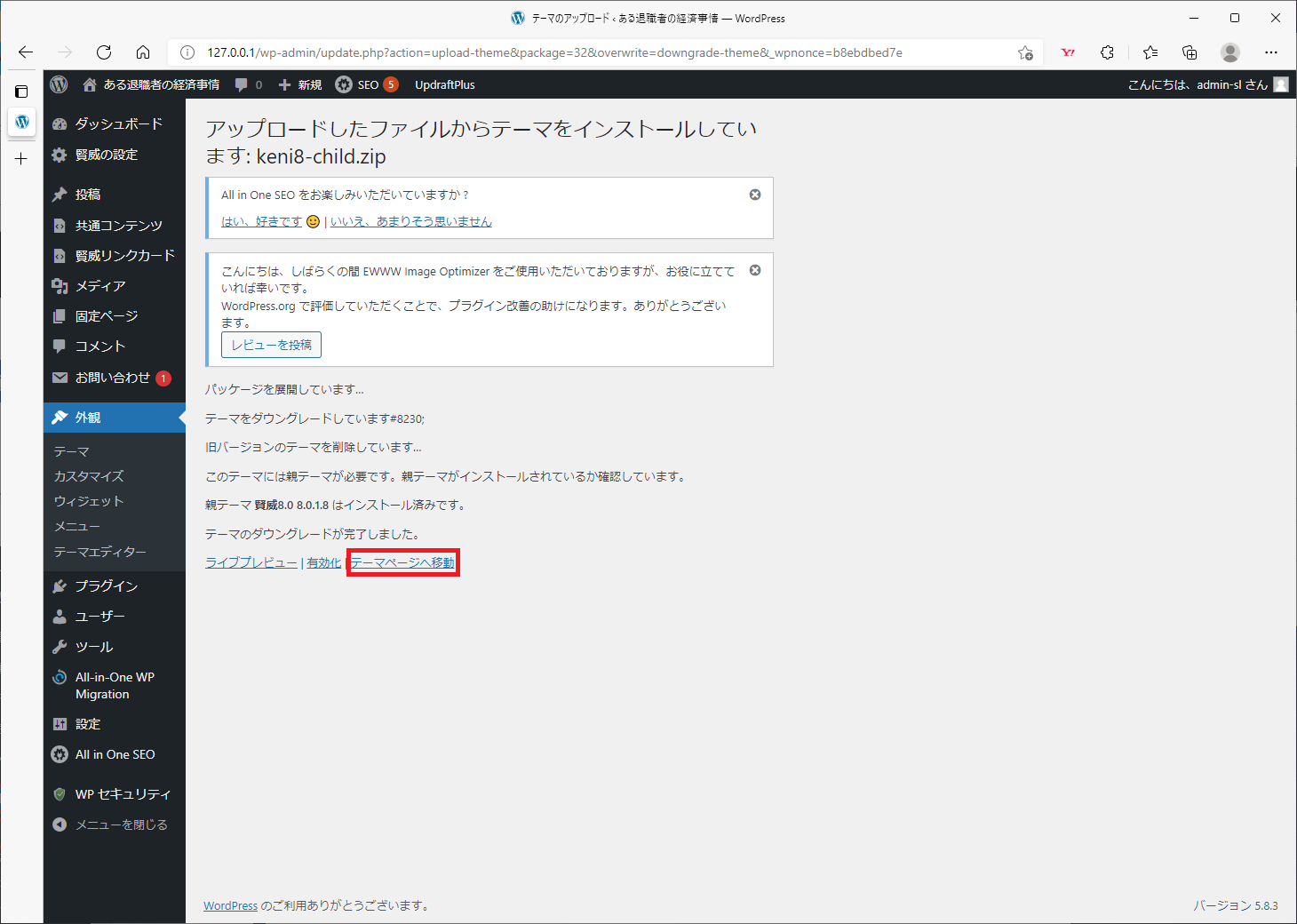
インストールが完了したら、「テーマのページに戻る」をクリックします。

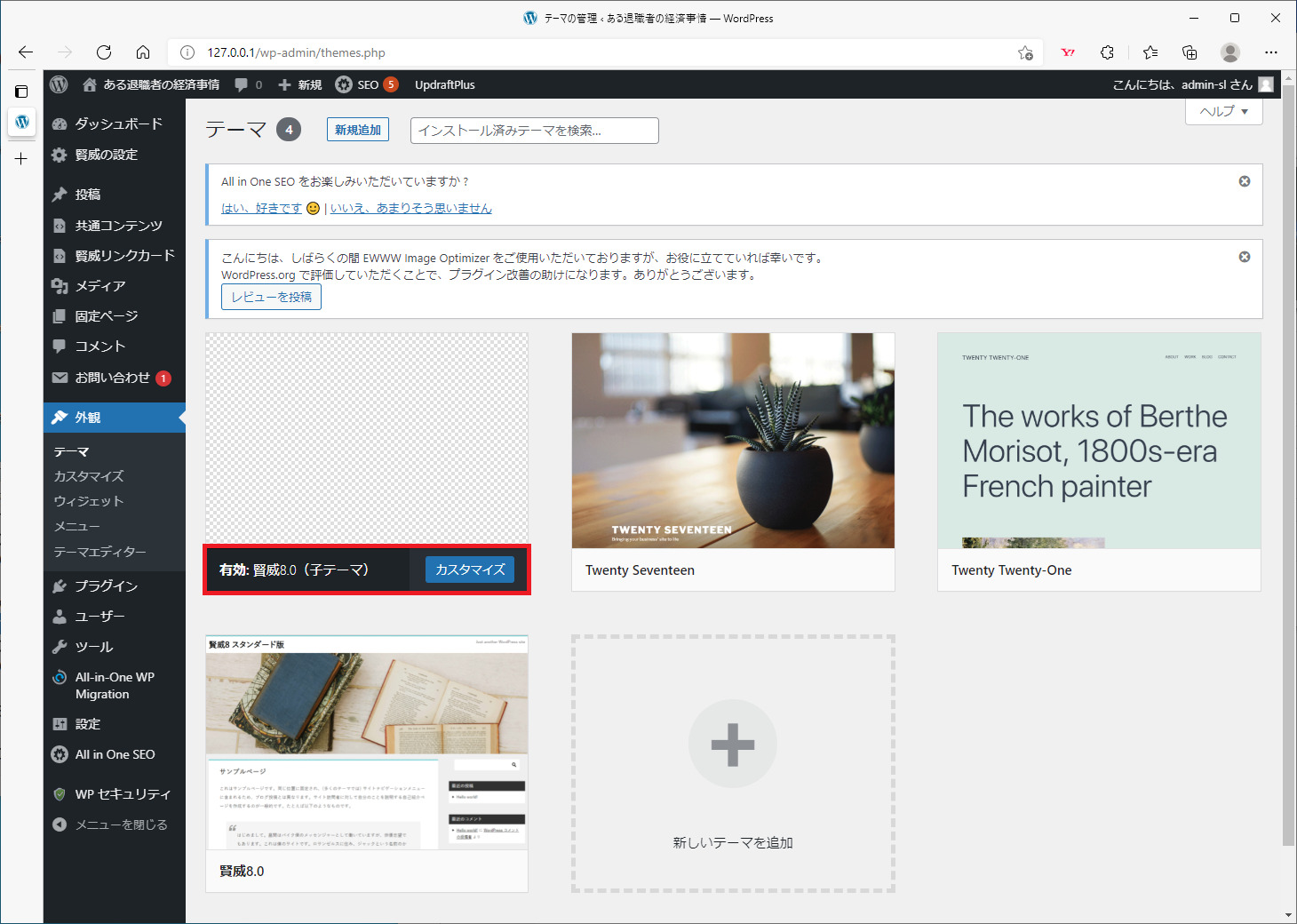
賢威の子テーマが無効になっていたら、有効化します。

ブログが正常に表示されていることを確認します。
まとめ
賢威のアップデート等の操作には、危険が伴います。
レンタルサーバー上にあるWordPressや賢威を操作する前にローカル環境上にあるWordPressや賢威を操作して、試せることができたので、少しは安心して操作することができました。
ローカル環境上にあるWordPressや賢威を構築する方法は、以下のブログ記事を参考にしてください。
以上、最後まで読んでいただき、ありがとうございました。