
VitrualBoxの仮想マシンにインストールしたCentOS Stream 9、Miracle Linux 9.0とUbuntu 22.04 LSTにWordPressをインストールしました。
ブログ記事を書く前にWordPressで行うべきことがあるので紹介します。
簡単な操作を行うことで、WordPressに慣れることが重要です。
プラグイン
プラグインは、インストールし、有効化し、無効化し、削除することができます。
自分が使用しているプラグインは以下の通りです。
| Advanced Editor Tools | ブロックエディターとクラシックエディターを拡張、強化します。 |
|---|---|
| All in One SEO | SEO対策を行います。 |
| All In One WP Security | WordPressにセキュリティ対策を行います。 |
| All-in-One WP Migration | すべてのブログデータを移行するツール。1クリックでブログコンテンツをインポートまたはエクスポートします。 |
| Classic Editor | 旧エディターと、TinyMCE、メタボックスなどを含む以前のスタイルの投稿編集画面レイアウトを有効化します。 |
| Contact Form 7 | お問い合わせページを作成できます。 |
| EWWW Image Optimizer | 画像を最適化することで、高速化します。 |
| SyntaxHighlighter Evolved | 構文が強調表示(シンタックスハイライト)されたコードをサイトに投稿できます。 |
| UpdraftPlus | 複数のバックアップ保存先に対応したバックアップと復元を行います。 |
| WP Multibyte Patch | 日本語版WordPressのマルチバイト文字の取り扱いに関する不具合を修正し、強化します。 |
| WP-Optimize | データベースをクリーンアップし、画像を圧縮し、ページをキャッシュして、高速化します。 |
インストール済みのプラグインは全て削除して、必要なプラグインだけを新規追加します。
WoordPressインストール後に、インストール済みのプラグインは全て削除してあるので、プラグインの新規追加について説明します。
「WP Multibyte Patch」をインストールして、有効化します。
管理画面左メニュー「プラグイン」の中の「新規追加」をクリックします。

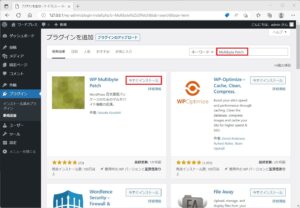
「Multibyte Patch」で検索し、「インストール」をクリックします。

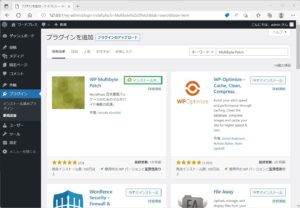
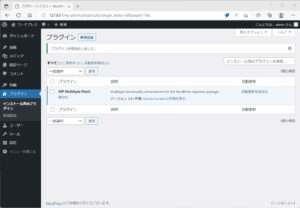
「WP Multibyte Patch」がインストールされます。

インストールされた「WP Multibyte Patch」を有効化します。

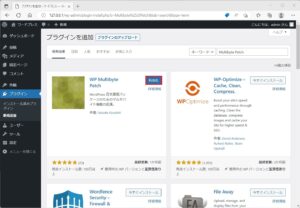
「WP Multibyte Patch」は有効化されました。

他のプラグインも同じように、インストールして、有効化します。
パーマリンクの設定
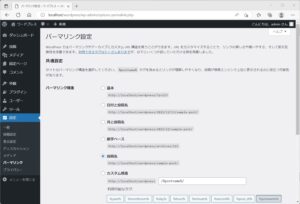
固定ページ、ブログ記事を投稿する前に、パーマリンクを設定します。
自分は、パーマリンクは「投稿名」に設定し、ページのURLの末尾が日本語にならないように、日本語を簡単な英語に置き換えて投稿しています。
Googleのガイドラインでは「シンプルで分かりやすいURLにする」ことが推奨されています。
パーマリンクの設定は、最初に設定し、途中で変えることはできません。

メディア
写真やイラストをアップロードして、固定ページや投稿で使用できるようにします。
左にある「メディア」をクリックし、「メディアライブラリ」を選択し、写真やイラストをドラッグ&ドロップすると、アップロードができて、固定ページや投稿で使用できるようになります。

ブログ、サイトや記事を作るためには、写真やイラストが必要になります。
一番良いのは、ブログ、サイトや記事に合う写真を撮影し、アップロードし、使用するのが一番良いです。
ブログ、サイトや記事に、個性を与えることができるからです。
ブログやサイトを構築する人は、写真撮影にも取り組むと良いでしょう。
写真撮影ができる人は、ブログやサイトを始めてみてはどうでしょうか?
写真撮影ができない人は、「写真AC」や「Unsplash」のサイトからフリー素材の写真をダウンロードして、使用することになります。
固定ページ
固定ページとしては、「問い合わせ」、「サイトマップ」、「プライバシーポリシー」と「運営者について」は、最低限必要です。
固定ページ以外では、「ブログ紹介」と「自己紹介」は必要になります。
テーマ
VirtualBoxの仮想マシンに導入したWordPressには、色々なテーマを導入することができます。
有料テーマにはお金が必要ですが、無料テーマ(Cocoon、Luxeritas、Lightning、Xeory Extension等)なら色々試すことができます。
削除
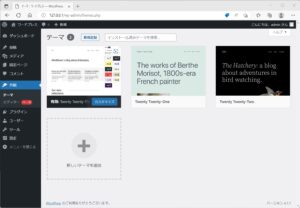
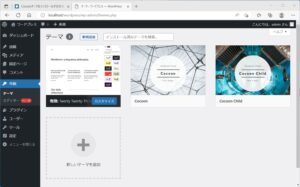
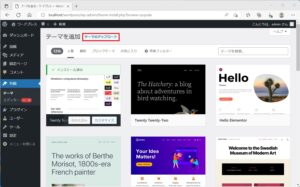
有効化されている「Twenty Twenty-Three」だけを残して、テーマを削除します。
賢威の親テーマのアップデートで記述しましたが、テーマが1つはないと、親テーマのアップデートができなくなるからです。
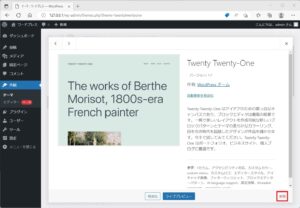
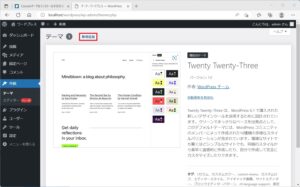
無効化されている「Twenty Twenty-Two」にマウスを置いて「テーマの詳細」をクリックします。

右下の「削除」をクリックします。

「本当にこのテーマを削除しますか?」というウィンドウが開くので「OK」をクリックします。

「Twenty Twenty-Two」は削除できました。
無効化されている「Twenty Twenty-One」にマウスを置いて「テーマの詳細」をクリックします。

右下の「削除」をクリックします。

「本当にこのテーマを削除しますか?」というウィンドウが開くので「OK」をクリックします。

テーマは「Twenty Twenty-Three」にだけになりました。

インストール
無料のテーマをインストールしてみます。
Cocoon、Luxeritasは、サイトから親テーマと子テーマをダウンロードして、インストールし、子テーマを有効化します。
Cocoon
サイトから親テーマと子テーマをダウンロードします。

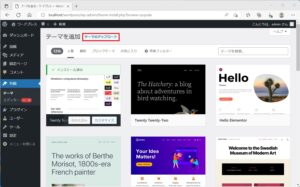
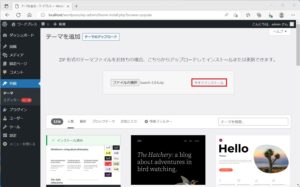
親テーマをインストールするために、「外観」の「テーマ」を選択し、「新規追加」をクリックします。

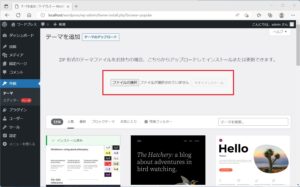
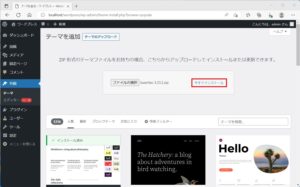
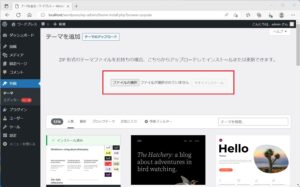
「テーマのアップロード」をクリックします。

親テーマのファイルをドラッグ&ドロップします。

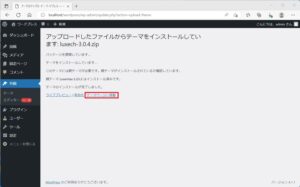
「今すぐインストール」をクリックします。

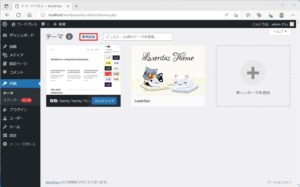
「テーマのページへ移動」をクリックします。

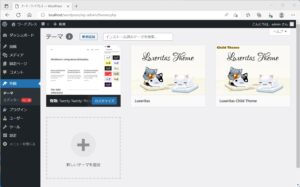
親テーマがインストールできたので、子テーマをインストールするために「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

子テーマのファイルをドラッグ&ドロップします。

「今すぐインストール」をクリックします。

「テーマのページへ移動」をクリックします。

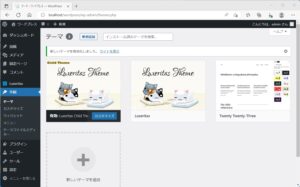
子テーマがインストールできました。

子テーマを有効化します。

Luxeritas
サイトから親テーマと子テーマをダウンロードします。

親テーマをインストールするために、「外観」の「テーマ」を選択し、「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

親テーマのファイルをドラッグ&ドロップします。

「今すぐインストール」をクリックします。

「テーマのページへ移動」をクリックします。

親テーマがインストールできたので、子テーマをインストールするために「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

子テーマのファイルをドラッグ&ドロップします。

「今すぐインストール」をクリックします。

「テーマのページへ移動」をクリックします。

子テーマがインストールできました。

子テーマを有効化します。

バックアップ環境
VirtualBoxの仮想マシンに導入したWordPressは、インターネット上のレンタルサーバーを借りて、独自ドメインを取得した本番環境のブログやサイトのバックアップ環境にもなります。
バックアップ環境は、本番環境で何かを操作する前に試しに行い、操作ミスを減らすことにも利用できます。
All-in-One WP Migrationというプラグインを本番環境のWordPressと仮想マシンに導入したWordPressにインストールして、有効化します。
エクスポート
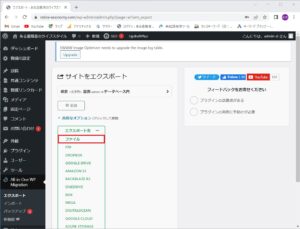
「All-in-One WP Migration」をクリックし、「エクスポート」を選択し、「ファイル」を選択します。

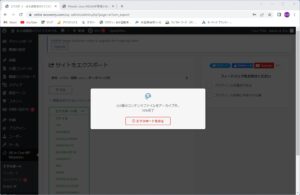
エクスポートの準備が始まります。

ダウンロードをクリックすると、ダウンロードが始まります。

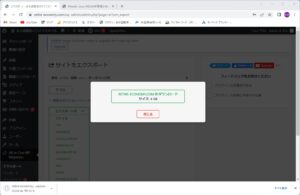
ダウンロードしている最中です。

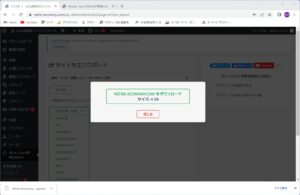
ダウンロードが完了しました。

パソコンに本番環境のブログをファイルとしてダウンロードしました。

インポート
パソコンに本番環境のブログをファイルとしてダウンロードしました。

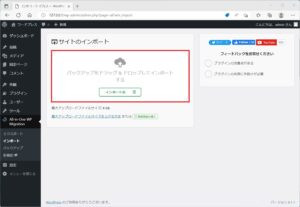
「All-in-One WP Migration」をクリックし、「インポート」を選択し、ダウンロードしたファイルをドラッグ&ドロップします。

インポートの準備が始まります。

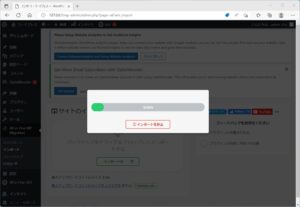
「開始」をクリックすると、インポートが始まります。

「完了」をクリックすると、インポートが完了します。

仮想マシンにブログがバックアップできました。

まとめ
仮想化マシンを起動し、プラグインを導入し、パーマリンクの設定し、メディアに写真やイラストをアップロードし、固定ページを作成し、テーマを導入し、記事を投稿し、WordPressを操作することに慣れましょう。
機能制限はありますが、WordPressの操作はできます。
WordPressを操作することに慣れたら、書籍を読んでも、インターネットの情報を読んでも、セミナーやスクール等に行っても戸惑うことはありません。
私は、インターネットの情報や書籍を購入し、WordPressをインストールした仮想マシンで色々試したのですが、実際にブログやサイトを構築するイメージができませんでした。
どのテーマを使用するか、どのプラグインが必要なのかも理解できませんでした。
セキュリティ対策をどうしたら良いのかについても理解できませんでした。
結局は、時間も限られていることですし、スクール等に行くことにしました。
最後に、「このブログの始め方~その③」を紹介します。
以上、最後まで読んでいただき、ありがとうございました。